How to Control Remote Devices from NagVis Maps via Tornado
This article stems from a project on the remote control of devices using NagVis maps. The main purpose is to find an easy way to actuate a remote device through a click on an interface. To do this, we implemented a method that uses Nagvis’ context menu by adding links. Clicking on them sends a request (POST) to a Tornado webhook. When the event arrives in Tornado, it directs NetEye to execute local commands that perform ad-hoc actions on remote devices via REST API or SET SNMP.
To replicate the configuration made in this use case, we start by copying the HTML and CSS of the default context-menu:
cd /neteye/shared/nagvis/data/share/userfiles/templates/ cp default.context.html default-demo.context.html cp default.context.css default-demo.context.css
The HTML parts (JS) capable of contacting Tornado must then be added to the HTML file created:
vim /neteye/shared/nagvis/data/share/userfiles/templates/default-demo.context.html
Here’s an example of the code to be inserted into the menu section for a Host and a Service.
<!-- BEGIN WP customization -->
<li><a href="#" onClick="var oReq = new XMLHttpRequest();oReq.open('POST', '/tornado/webhook/event/ mywebhook?token=1234',true);oReq.send(JSON.stringify(payload={'host_name': '[name]', 'type': 'host'}));contextHide();">Send Host Webhook</a></li>
<!-- END WP customization -->
<!-- BEGIN WP customization --> <li><a href="#" onClick="var oReq = new XMLHttpRequest();oReq.open('POST', '/tornado/webhook/event/ mywebhook?token=1234',true);oReq.send(JSON.stringify(payload={'host_name': '[name]','service_name': '[service_description]', 'type': 'service'}));contextHide();">Send Service Webhook</a></li> <!-- END WP customization -->
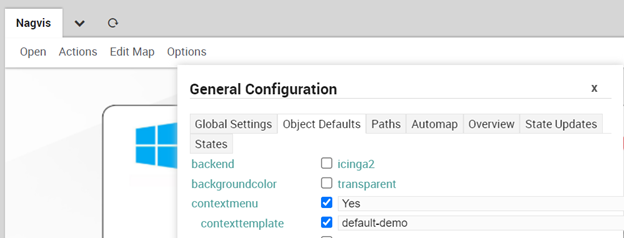
Once you’ve customized the files, you can enable this “context menu” through the NagVis dashboard by going to: Options > General Configuration > Object Defaults:

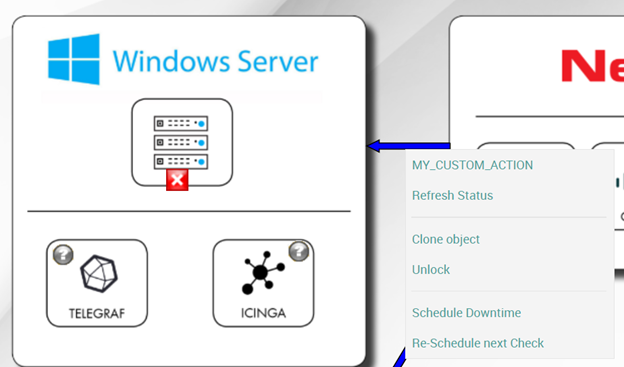
Once this custom “context menu” is enabled, the interface will see our new link (i.e. MY_CUSTOM_ACTION):

By clicking our link, Tornado will receive the Webhook and can run the appropriate actions. (Below is an example of a payload received.)
{
"created_ms": 1699437649137,
"metadata": {
"tenant_id": "master",
"trace_context": {
"traceparent": "00-41a8b19bbf9c96a29c0fe35a32357fc1-57903ceed656d52b-00",
"tracestate": ""
}
},
"payload": {
"data": {
"host_name": "neteyedemowin00",
"service_name": "generic-ping",
"type": "service"
}
},
"trace_id": null,
"type": "mywebhook"
}
To conclude, we created a customized menu inside a NagVis map with just a few steps. Once combined with Tornado, it can execute actions on remote devices, like turning the lights or heating on or off.
These Solutions are Engineered by Humans
Did you find this article interesting? Does it match your skill set? Programming is at the heart of how we develop customized solutions. In fact, we’re currently hiring for roles just like this and others here at Würth Phoenix.






