Configuring ClickHouse as an Additional Data Source in Grafana
As mentioned in my colleague Mattia’s blog, NetEye 4.27 comes with a ClickHouse database pre-installed.
If you follow that post, you will be able to customize NetEye in order to save data inside a ClickHouse database. Your data is now ready to be visualized on a dashboard, and you can accomplish this by configuring the ClickHouse database as an additional data source for the NetEye ITOA module, and then creating your own dashboard.
I populated my custom ClickHouse database with the demonstration New York Taxi data set, which can be directly inserted into ClickHouse from Amazon’s S3 (you can follow the official guide on this link).
Grafana provides a cool ClickHouse plugin that allows straightforward data source configuration. So let’s go deeper into the configuration details.
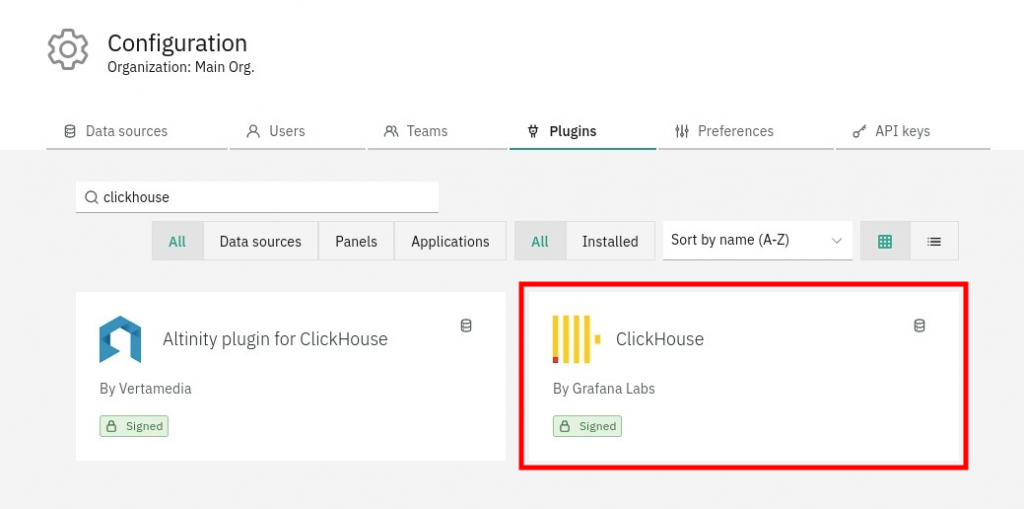
First, install the Grafana ClickHouse plugin from the Grafana > Settings > Plugins page.

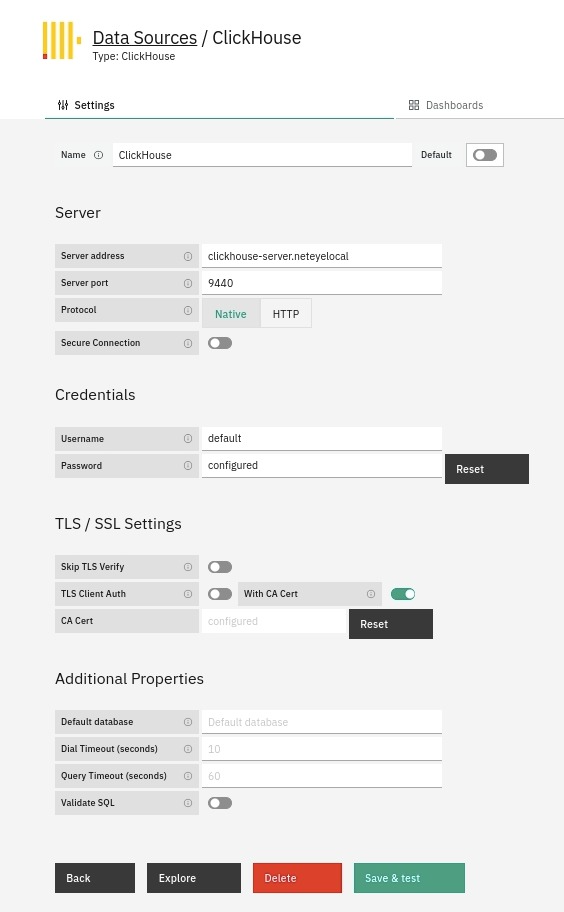
Then in Grafana > Configuration > Datasources, add a new source of type ClickHouse and name it as you prefer. When the configuration form asks for the details, insert the following:
- Server address:
clickhouse-server.neteyelocal - Server port:
9440 - Username:
default - Password, to be retrieved from
/root/.clickhouse-client/config.xml - Select With CA Cert
- CA Cert, to be retrieved from
/neteye/local/clickhouse-server/conf/certs/clickhouse-server.crt.pem
Once you’ve filled in the form you can Save & Test the new configuration.

We can now play with the ClickHouse data.
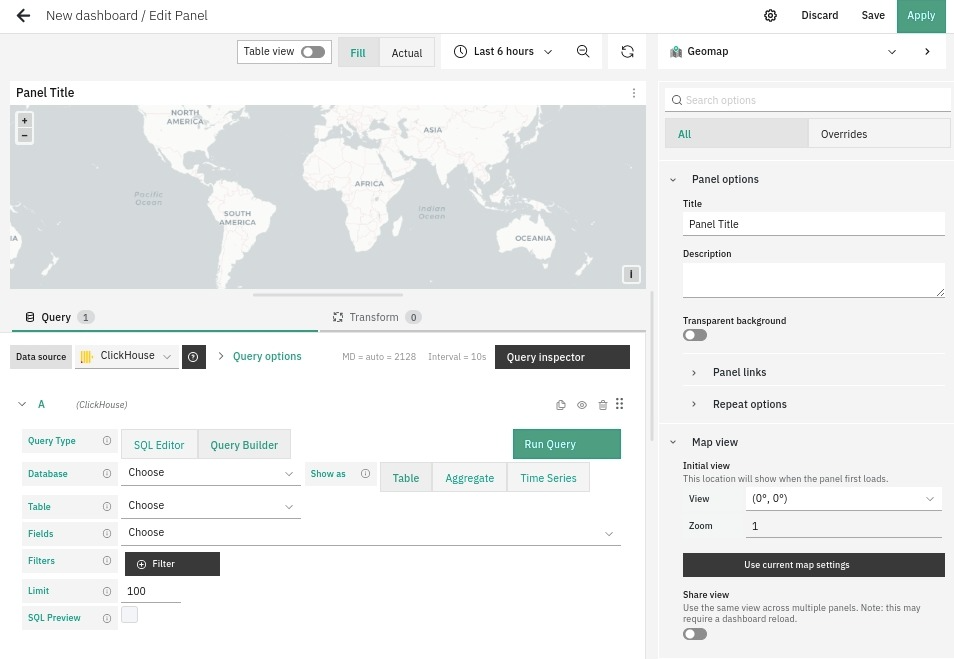
Let’s say I would like to create a dashboard that maps Taxi data using the pickup coordinates, and then relates it to the number of passengers that take a taxi in the same general city zone. I created a new dashboard with a Geomap panel inside and added a suitable query. ClickHouse provides an easy-to-use plugin that helps in building the query, suggesting databases, tables, columns, and so on.

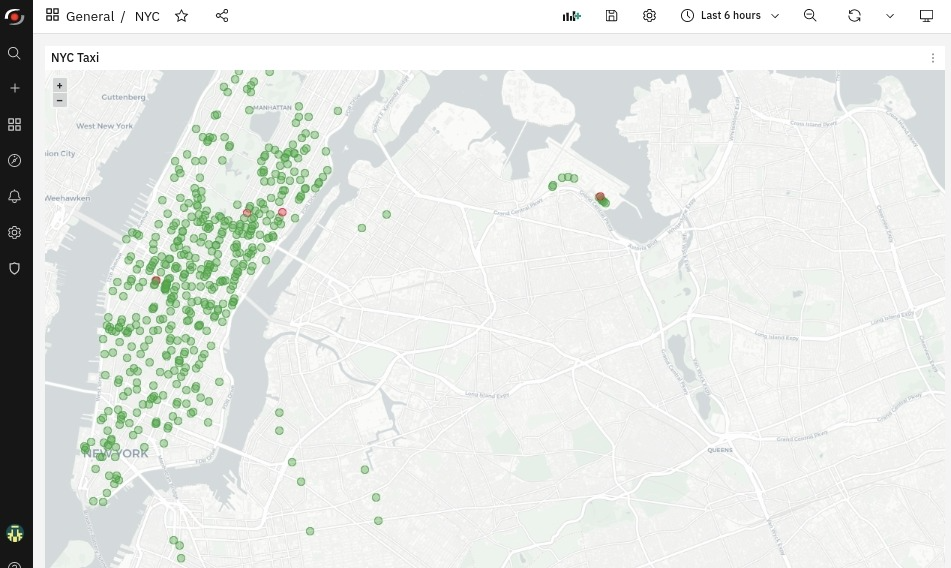
Here you can see the result of mapping the first 100 table rows using that query.

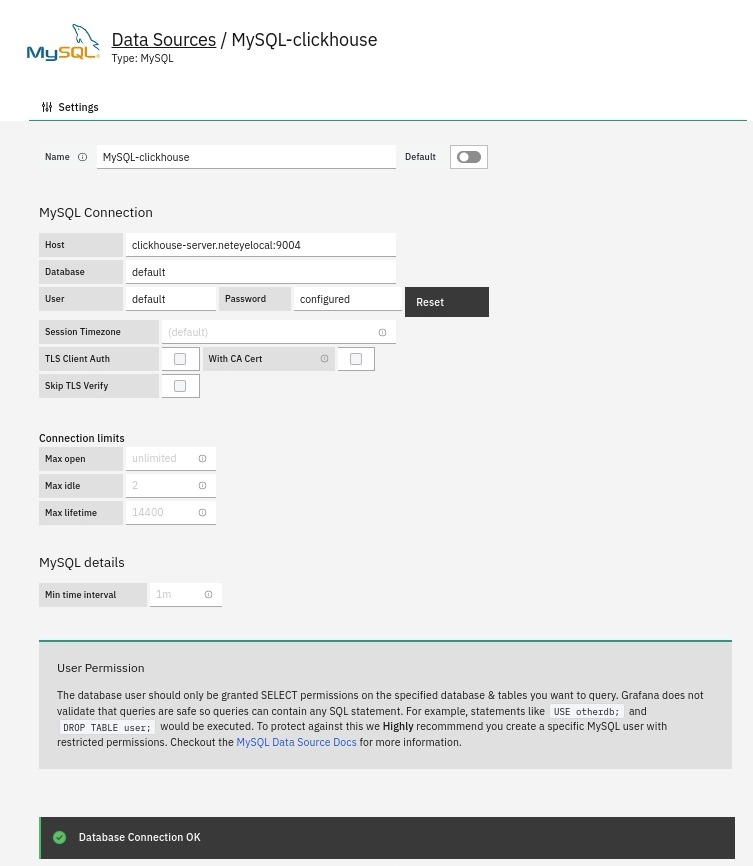
Note that ClickHouse can also be configured as a MySQL Grafana data source. The same data needs to be inserted into the configuration form, with the difference that the host address should point to the ClickHouse client and therefore needs the correct port to be specified (for instance 9004).

To conclude, why should I opt for the official ClickHouse plugin for integration with Grafana?
For sure the advantages of using the ClickHouse plugin are related to the possibility of using the dedicated query editor that will guide you in creating dashboard panels as well as in the Grafana Explore section. In fact if you configure ClickHouse as a MySQL data source, then the default Grafana query builder editor will be provided in the panel settings. In addition, the plugin will allow you to import preconfigured dashboards that monitor ClickHouse status such as Cluster Analysis, Data Analysis, and Query Analysis.
These Solutions are Engineered by Humans
Are you passionate about performance metrics or other modern IT challenges? Do you have the experience to drive solutions like the one above? Our customers often present us with problems that need customized solutions. In fact, we’re currently hiring for roles just like this and other roles here at Würth Phoenix.







