How to Customize Your Barcode Scanning App (Part 1)
As presented in my previous blog post, we identified an opportunity to enhance a project of one of our customers by integrating Stratacom’s Barcode Scanning Solution. This tool is designed to seamlessly integrate with Jira, enabling rapid and precise barcode scanning directly into workflows. By implementing this solution, we’ll enhance operational efficiency, improve data accuracy, and streamline asset tracking, inventory management, and other processes that require barcode input.
The Stratacom Barcode Scanning app offers extensive customization capabilities, allowing us to tailor both its interface and functionality to meet specific project requirements.
In this and in part 2 of this post, I’ll walk you through the process of customizing Stratacom’s Barcode Scanning app from a graphical standpoint, tailoring the look and feel to better align with your project’s branding and user preferences. We’ll go over the options for modifying the app’s colors, fonts, and layouts to enhance the user experience and create a cohesive appearance.
After covering the graphical customizations, I’ll then guide you through the steps to link the app to your CMDB (Configuration Management Database) in part 2 of this post.
Graphical Customizations
The primary goal of the app’s graphical customization was to align all elements with the Atlassian Design System, ensuring consistency across the user interface. Customizing the look and feel is straightforward: the admin panel includes a native “Look and Feel” section, allowing you to adjust key elements such as the main header, button styles, and icons. Additionally, there is a dedicated section for custom CSS, providing flexibility to further tailor the app’s appearance to meet specific branding or design requirements.

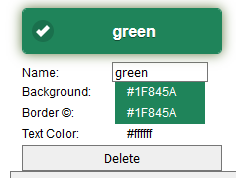
To create a new button with a custom icon, navigate to the “Look and Feel” section and select “Button Style”. In the left-hand column, you’ll have options to customize the color of existing buttons or to add a new button color.

In the right column, you have the option to add a custom icon. Here ensure that the selected SVG is clearly visible across all background colors you previously defined for the button.

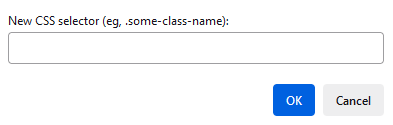
The most exciting aspect is undoubtedly the “Custom CSS” tab, which enables you to design a unique style for any visible element within the app, including the main menu, header, forms, and more. I recommend starting by clicking the “Add Your Own” button. This action will prompt you to specify the CSS selector you want to customize, followed by the custom styling you wish to apply.
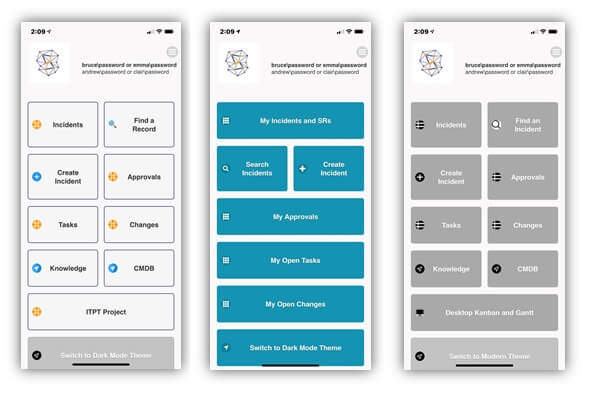
This allowed us to move from the standard design:

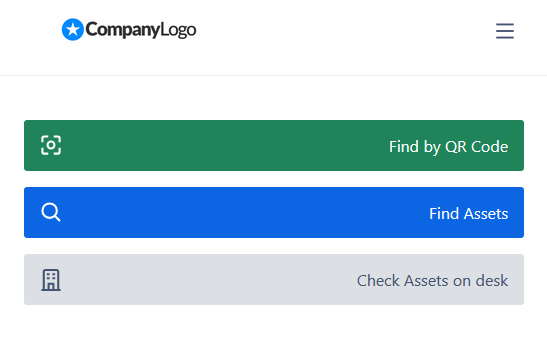
to the customized interface:

Explore part 2 of this post to uncover valuable tips for configuring the app effectively.
These Solutions are Engineered by Humans
Did you find this article interesting? Does it match your skill set? Programming is at the heart of how we develop customized solutions. In fact, we’re currently hiring for roles just like this and others here at Würth Phoenix.







