Hello budget videographers and user guide writers! Have you ever looked on with envy at some of those fancy animations in online videos and wondered “How can I do that?” Well, I can’t solve all your problems, but I can give you some examples, pointers and resources to get you started.
For your videos you may want to add an animated infographic, create a fancy 3D raytraced logo, create a fancy moving background, or even create a special animation that would be almost impossible with a standard mouse-based interface. In online user guides you often just want an animated 2D graphic that graphically explains important and complicated concepts or methods that is placed next to the text description.
So what exactly do I mean by “Complex Animations”? I don’t want to get into creating a true 3D logo today: it’s a bit much for one blog post, plus there are soooo many tutorial videos on YouTube that do a better job. Today let’s look at two 2D/2.5D examples: a simple one, and then something more sophisticated.
Animated Infographics

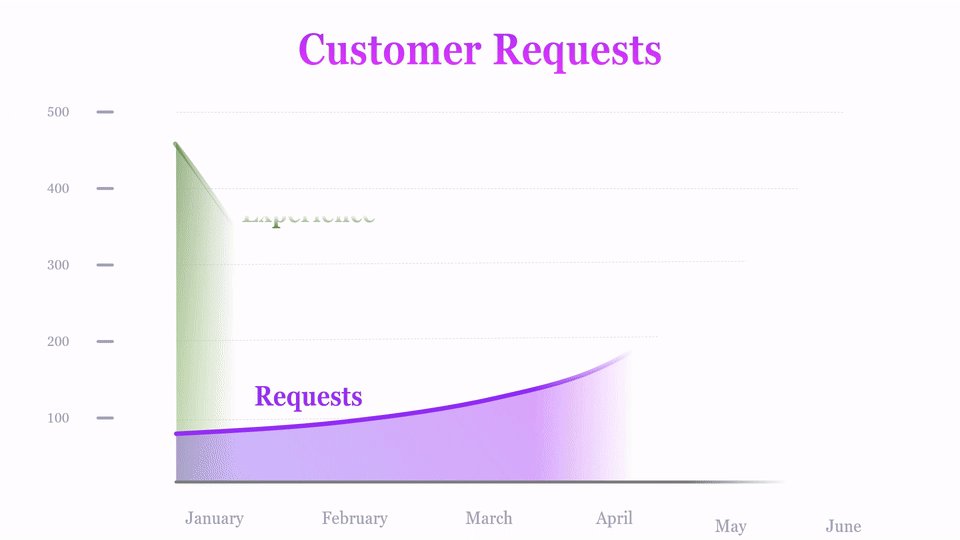
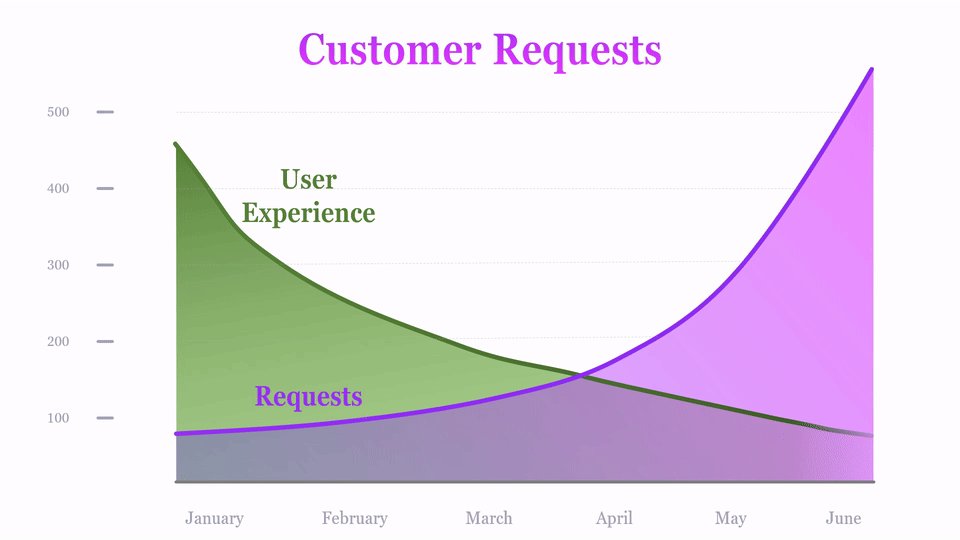
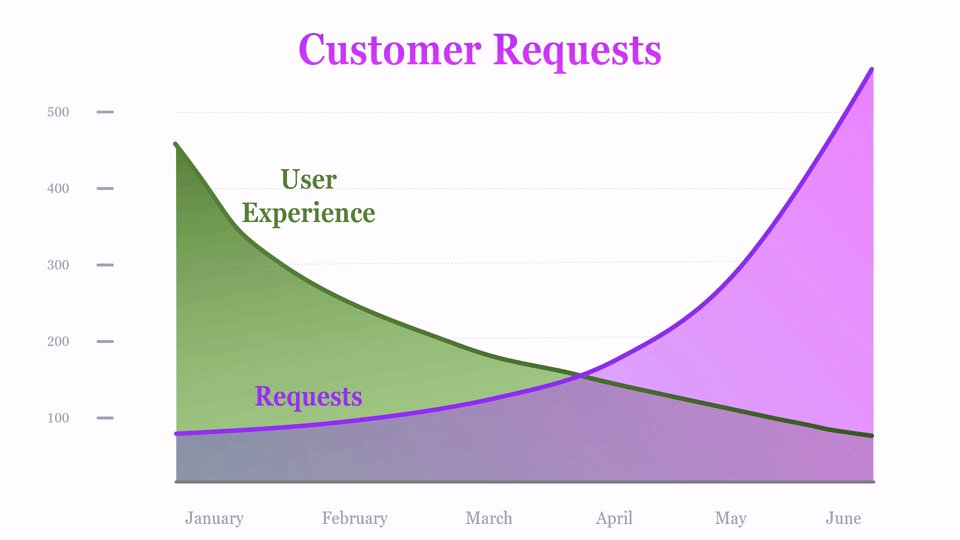
I made this in PowerPoint, exported it as an MP4 for use in a recent video, and then converted it into an animated GIF for this blog post. This type of animation you might call “progressively revealed”. It’s not like it consists of a large number of partial green and purple curves that are copied over one by one.
This example consists mainly of just two curves, where you tell PowerPoint to draw them from one side to the other with something like a “Wipe” animation. The axis values have a different instance of the same type of movement animation. But it’s not terribly complicated: none of the objects changes sizes or orientation, for instance. The curve isn’t even computed from something like a column in a spreadsheet.
These types of animations aren’t that difficult to make, it turns out. There are tons of tutorial videos online for platforms like PowerPoint; all you need is a clear idea of what you want to make, know how to use animations and animation effects and a bit of graphic design, and the time to actually sit down and make it (the above took half a day, not including the time I spent watching online tutorials in order to improve my skills).
The workflow here is to make the animation in a single slide in PowerPoint, then just go to “Export” and then “Video” to get the MP4 file. The obvious advantages are that it’s easy to make, you can use all your existing knowledge of PowerPoint, and you’re only limited by your imagination.
Well, a restricted imagination. You can do lots of visual effects and make things pretty, but complexity isn’t your friend with this approach: 1) as you start adding lots of objects, you have to animate each one by hand, 2) programs like PowerPoint don’t give you much dynamic control over size, shape, color, etc., and 3) your output will be MP4, which doesn’t allow transparency.
In fact, when I used the example above in a YouTube video, I had to put it on a same-colored contoured background so it wouldn’t look like the animation was on a floating whiteboard. But I couldn’t for instance layer it over a gradient background, unless the gradient in PowerPoint exactly matched the gradient in the video editor. And forget it if you’re using this directly on top of something moving, like another video.
Programmatic Animations
There’s another completely different way to make animations that doesn’t involve using an image or video editor with a GUI. You can instead use a scripting/data language like Python or R, and just use an editor to touch things up later if necessary (compositing, labels, etc.)
Before you say “Whoa, that’s got to be really hard!” take a look at this pretty video:
If you’ve never seen an animation by 3Blue1Brown before (what a treat!), that’s exactly how he made it: using script-based animation tools in Python.
Next you’ll probably say, “He had to animate each one of those arrows by hand???” Nope, that’s PowerPoint thinking. With the programmatic approach you make 1 pretty blue arrow. Then you basically use a “copy” command changing just something like (x,y) position. Then you apply a mathematical function to all of the arrows at once in your scripting language (we’re talking 5-10 lines of code).
Add some global animation and viewpoint parameters (a bit more than 5 lines of code, but it’s almost entirely copy&paste), and you’ve made an animation.
Once you’ve gained a bit of experience (Python coding, math, and what all the parameters are and their names) you can actually make something like the above in the same amount of time it took me to make that PowerPoint infographic. Of course, making it very very pretty (i.e., “optimizing“) will take longer than just using the first solution you find.
Some Implications
Because it’s code, you can easily put it online, make it open source, and keep a version history with tools like git. But that works two ways: when you see a pretty video on YouTube someone else made with Python animation tools, you’ll often find they’ve also put their source code for it on a site like GitHub.
Some animation actions are also just inherently easier when done programmatically. For example you can assign color maps and other properties to arrays of objects instead of one at a time; you can also change the properties of every second or every third object, or any other condition you can express.
A third important difference is the ability to work with large datasets and mathematical functions, which you can’t do with traditional video and graphics editors. And there are many, many free datasets out there.
With a single dataset not only can you use it to show an enormous number of visualization types, you can modify the data with mathematical functions or filters, or use them as seed values and parameters.
With a bit of modification a moving bubble chart can become underwater fish bubbles in a video. Temperatures and humidity on a terrain map can be mapped to the heights and shapes of trees. A dynamic height map with the right color scheme can become a background that moves in time to the music. As I said above, the only limit is your imagination.
A Quick Example
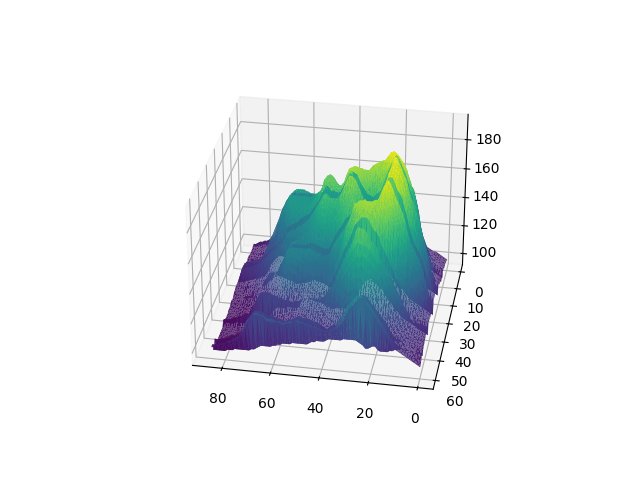
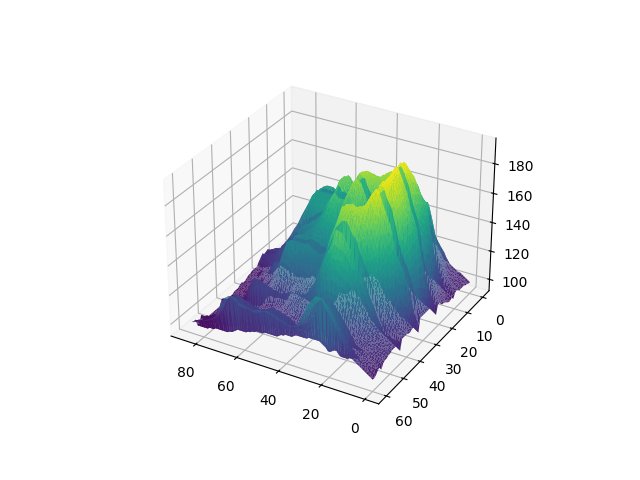
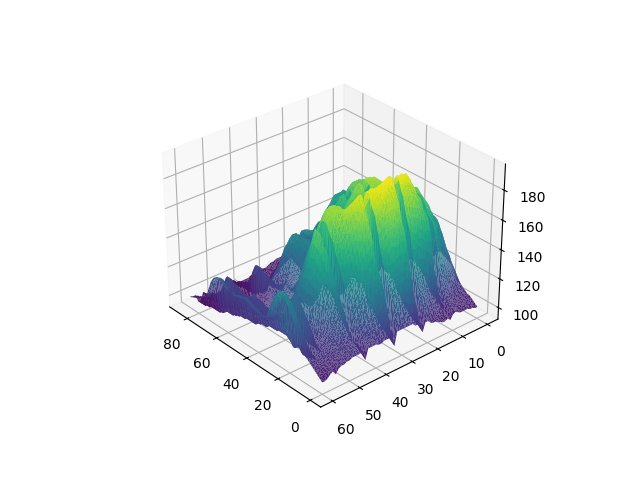
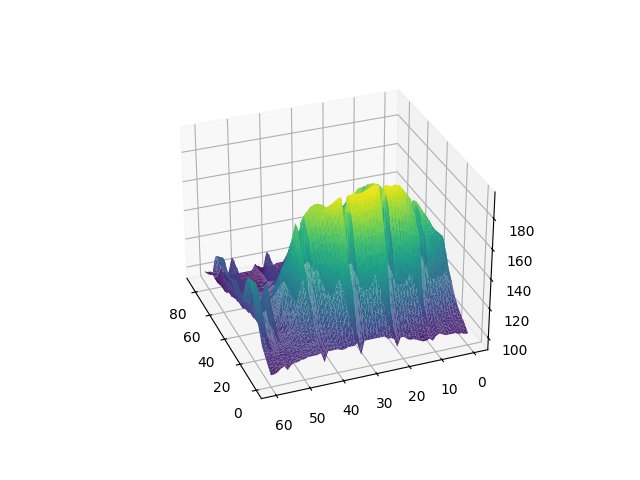
I don’t want this to be too abstract, so let’s look at what it takes to produce a simple example. Of course you’ll need to have Python installed, and several libraries (i.e. the ones in the script’s import section). This example’s code and data comes from Yan Holtz’ GitHub repository called Surface Plot and volcano.csv respectively:
# Import necessary libraries
from mpl_toolkits.mplot3d import Axes3D
import matplotlib.pyplot as plt
from matplotlib.animation import FuncAnimation
import pandas as pd
# Get the data (from a .csv file downloaded from the web)
data = pd.read_csv('volcano.csv')
# Transform the data into a long format
df = data.unstack().reset_index()
df.columns = ["X", "Y", "Z"]
# Transform the old column name into something numeric
df['X'] = pd.Categorical(df['X'])
df['X'] = df['X'].cat.codes
# Create the plot
fig, ax = plt.subplots(subplot_kw={"projection": "3d"})
def update(frame):
ax.clear()
trisurf = ax.plot_trisurf(df['Y'], df['X'], df['Z'], cmap=plt.cm.viridis, linewidth=0.2)
ax.view_init(30, 70+frame)
return fig,
ani = FuncAnimation(fig, update, frames=range(30, 90))
ani.save('surface3D.gif', fps=20)
And here’s what the output looks like as an animated GIF:

The apparent camera movement and axes are both parameters that can be modified or even removed. The colors come from the Viridis color map assigned on line 23, and the viewing angle is updated at every frame on line 24.
Let’s stop here for today. I’ll be back next time with some more concrete examples that will show how we can take simple scripts like this and adapt them for animated graphics in our videos and user guides.






