The example project used in this article is available on GitHub.
A few months ago I started exploring Cockpit and the first thing I noticed is how every single Cockpit module is made with React. Why doesn’t anybody use Vue.js and/or TypeScript in Cockpit?
Let’s start with the basics: what is Cockpit? Quoting RedHat:
Cockpit is a server administration tool sponsored by Red Hat, focused on providing a modern-looking and user-friendly interface to manage and administer servers.
This tool is presented as a web-based interface that through an API allows communication and system administration. There are several modules: you can check logs, open a web shell, manage running services, and much more, including even updating your system. But probably the real strong point, or at least the one that fascinated me from the start, is the simplicity and freedom it offers you to create your own module.
The available documentation is very clear and easy to follow: in a few minutes you can build a hello-world module based on React and Patternfly, which is the RedHat design system.
OK wait, in NetEye we have adopted Carbon as our design system, and we are doing very well developing with Vue and TypeScript so: would it be possible to use these technologies to create a Cockpit module?
Once again we have to start with the basics: what is, essentially, a cockpit module?
It’s nothing more than a web application that, cut down to the bare minimum, is an index.html file that imports and uses the Cockpit API via a JS file, and then any other CSS and JS needed to make the module beautiful and user-friendly.
It’s simple, isn’t it?
OK enough questions, now let’s start building a hello-world app in Vue. Nothing could be simpler: we just create the default structure with the addition of TypeScript, our main.ts, and App.vue and we should have something like this:

Now we include Carbon Design System and add a couple of components to our UI.

So far it’s just like any Vue app, so our next step is to include the Cockpit API and try to use it to spawn a process.
Wait, we’re in TypeScript but instead, the API comes up as cockpit.js which is a JS file. OK no problem, let’s look for the TypeScript definition…
… no go, at the time of this writing there is no TypeScript support in Cockpit, and after several hours and several attempts there seems to be no easy way to introduce it.
Luckily, just before giving up, I noticed how the cockpit object was being registered in the global variable window.
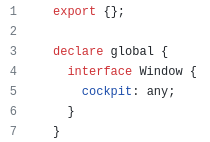
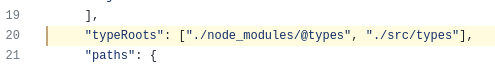
OK, it may not be the cleanest and most practical solution in the world however at least it works:


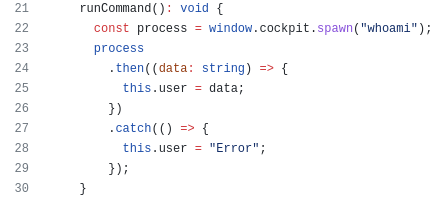
With the above type definition, you can now use the cockpit object to make calls to the API:

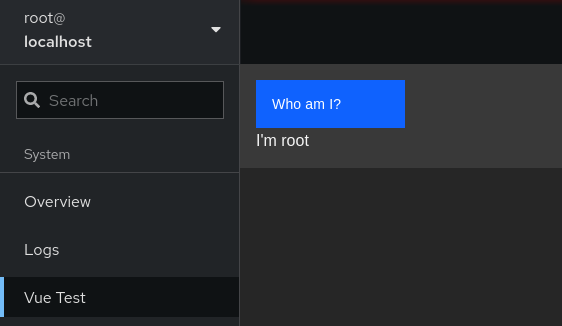
Time to build it and try it out in the Cockpit web interface. We create the manifest.json as explained in the documentation, build and install all the contents of the dist folder in /usr/share/cockpit/vuetest/.
Our module made with Vue and Typescript is served!

Conclusions
Unfortunately TypeScript is not supported at the Cockpit project level, but as we have seen you can use it to build a module with a rather small workaround.
Cockpit is a very flexible project that, with little effort, allows you to extend its functionality as you wish, so don’t wait any longer, clone the example project, and start building your module with Vue.js, Typescript, and the Carbon Design System!







