In my last post I described an easy, developer-oriented setup for a website based on the Grav file-based content management system, along with the EasyDev PHP development suite that contributes PHP, Apache and MySQL (although the latter isn’t necessary for Grav to operate). Used together, you can build quite sophisticated user-facing sites.
Today I’m going to assume you followed that article, you set up your own simple website, and now you’re ready to do something more complicated with Grav. Let’s start with what a Grav-based website might look like and the features that go into making it.
Features and Screenshots
The Grav organization publishes a demo landing page, the top part of which looks like this:

as well as an example blog page.
These pages are built using well known web component technologies like Markdown for HTML/CSS, YAML for options and configurations, the Symfony PHP component library including Twig for site structure templating, and the Spectre.css framework for theme-based responsive and mobile-friendly site design.
You get a lot of stuff for it being free, open source software, such as:
- Fast caching of pages, CSS and images
- A large number of community-supported themes and plugins
- Multilingual support
- Multisite/tenant support
- Support for multiple resolution of each image
- SEO with sitewide and per page metadata
- Did I say it’s open source?
But probably its most important feature is that you can get a professional looking site just by using the default theme, writing some pages in Markdown, and adding images. Once you learn it, it’s certainly a lot easier to make a better site than most of the WordPress sites I’ve seen. Especially if you already know your way around computers like I assume you do. And below I’ll try to give you some tips to speed up the learning curve.
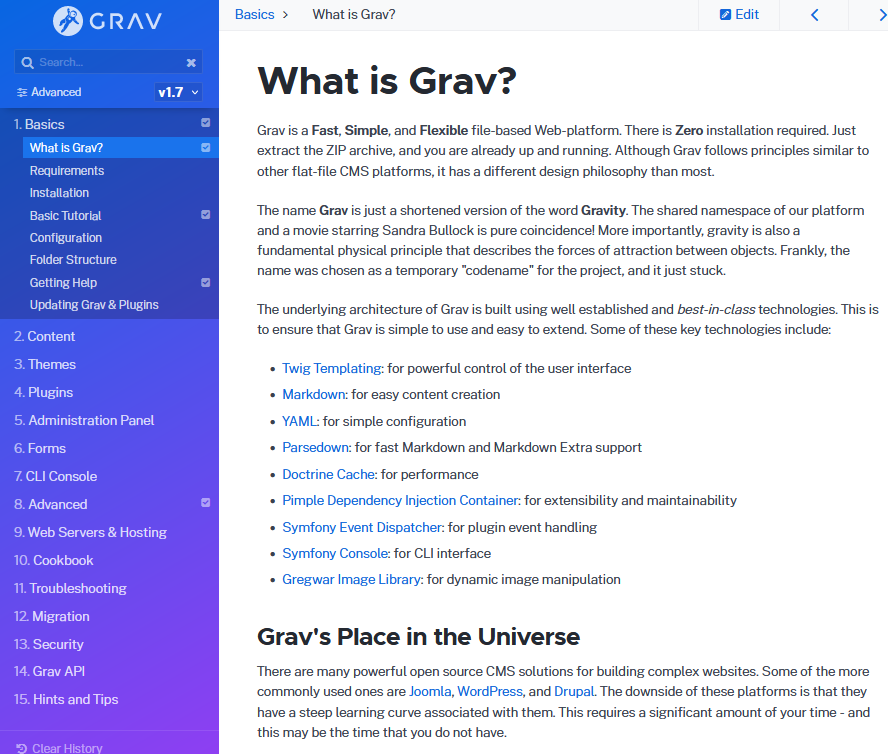
Organization of the Grav Documentation
Documentation is always important when learning a new system. Let’s learn some terminology and point to some of the most useful sections in the Grav documentation, all at the same time.
You’ll need to know what a skeleton is. It’s basically a pre-tested combination of a theme, one or more plugins the theme needs, and an example page or two. In other words, a complete example themed site. You can apply the usual trick of just browsing the gallery until you find a layout and style you like, then installing it.
You can find the skeletons in the Downloads section, and the same goes for plugins and themes, each of which has their own section in Downloads. You can find more technical information on skeletons here.
Plugins add new features, while themes correspond to the layout and formatting (CSS) of a site, and of course, pages and graphics are the actual content.
If you need to add a new plugin, you should do it via the command line (described below); I don’t recommend that you install the administrator panel, which is just a feature-limited graphic frontend/dashboard for the configuration files and CLI anyway.

And then, if you really want to get down into the nitty gritty details to do some REAL development work, the documentation on advanced features is where to find it. This is the place for optimization, integrating with PHP, debugging, logging, etc.
Directory structure
I’ve saved one vital link to the documentation for now, because it contains the most concise description of how to organize and name your files (remember, it’s a flat file system, so everything is files rather than database entries). Now that you’ve understood the terminology, it’s time to read it.
Once you’ve understood that file and directory naming (and how its done) is a direct reflection of the site’s navigation style, you’re most of the way towards being able to create a Grav site. Just remember that the page slug name is everything after the period, and that navigation links are created in the numerical order of the file and directory names:
01.$name-1$
02.$name-2$
03.$name-3$
You’ll spend most of your time within the /eds-www/user/pages directory of your EasyDev installation, since that’s where you’ll put the content and local configurations.
The global configuration is stored instead in /user/config/system.yaml, although remember that as you go down into directories, the more local configurations will override the ones in directories above them, including the global config.
Page Structure and Content
Now that you know how to structure your files, what they should be named and where they should go, it’s time to think about the text, images and videos that you want to put in them.
Grav offers three types of pages out of the box:
- Standard: A simple page style laid out vertically
- Listing: A list of complex items like blog abstracts, which can be in multi-column format
- Modular: A single page intended to be scrolled vertically and composed of a series of horizontal modules that stretch from the left to the right edges, but are each an independent height. The demo landing page shown at the beginning of this blog post is an example of a modular layout.

A fabulous description of modular pages is given here. Modular pages are the foundation for the page layout style sA fabulous description of modular pages is given here. Modular pages are the foundation for the page layout style seen in the landing page of most well-organized websites today. The page type and other page configuration elements can be found in the page’s frontmatter.
The content consists of files in markdown format, with optional YAML frontmatter. If you don’t want to go out on the web to find examples of markdown, you can just look at the Grav documentation instead.
When the markdown is processed, the IDs and classes are automatically connected to the CSS of the theme and plugins. So once you’ve written your content, you can change your site’s entire appearance in seconds just by downloading and enabling a new theme.
Command Line Interface
There are three main commands you’ll want to use: grav for admin issues like cache clearing, backing up and logs; plugin for automation of plugins in the CLI; and gpm, the package manager for installing plugins and themes.
The Grav commands are PHP scripts, so you if you’re not used to working with PHP on Windows, follow the instructions, or just go to the main directory and run them like this:
> cd C:\Program Files (x86)\EasyPHP-Devserver-17\ > php bin\grav list
That page also gives basic descriptions of the commands you can use.
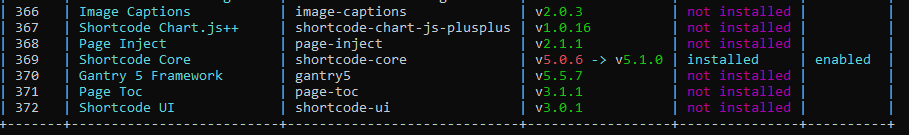
By far the command you’ll use most often is gpm index, which shows you a list of all plugins, whether they’re installed on your system or not, and whether they can/need to be upgraded (via gpm update).

Plugins
Grav has a really large number of plugins to download. Many will seem rather obvious or limited in scope, since the Grav philosophy is to install only what you really need.
To install a plugin, go to the list from the link above, and type its name as part of the CLI install command:
> php bin\gpm install $plugin-name$
Here are some examples of the ones we’ve found useful:
- Page Toc Add a table of contents with links
- Shortcode Core Base class for all shortcode plugins
- shortcode-ui Tabs, Accordions, Tooltip images, Animated text effects
- Shortcode Chart.js Charts and graphs with chart.js
- Shortcode Gallery++ Adds image gallery support
- Shortcode Owl Carousel Carousel support (revolving series of images)
- Login Adds a login/authentication screen
- YouTube YouTube embedding/integration
- TinyMCE Editor Rich text editor for input
- Highlight Programming code highlighting
- Map Marker Leaflet Real world map integration
- MailChimp Email subscriptions processing
- QR Code Generate a QR code from text
Conclusion
That’s it. Except for highly detailed information on how to configure specific features in the various YAML files, this should cover most of what you need to know. Be sure to look at the various examples on the Skeletons page and feel free to copy over what you need.







Thank you for your 2021/12/20 article regarding Grav.
I found it very useful and appreciate your explanation(s) and links to further documentation.
Best Regards,
—
~M