
As already mentioned in my previous Blog Post, I would like to present our Design System project, based completely on Vue.js. It’s not just a modern UI component library. The whole purpose of a Design System is to define the design principles, style guide, patterns, content tone, and the rules and specifications of “reusable” components.
How Is It Structured?
Our Design System, first of all, defines a color palette and typography.
Our colors are designed to clearly communicate actions, status, and direction within the interface.
The type scale includes a range of contrasting styles that supports the needs of your product and its content. It is a combination of styles that are supported by the type system.
On top of these rules, we started creating our components. A UI component library is a set of pre-built UI components such as buttons, inputs, dialogs, etc., which serve as building blocks for layouts. Thanks to their modular nature, we can arrange components in many different ways to achieve unique effects.
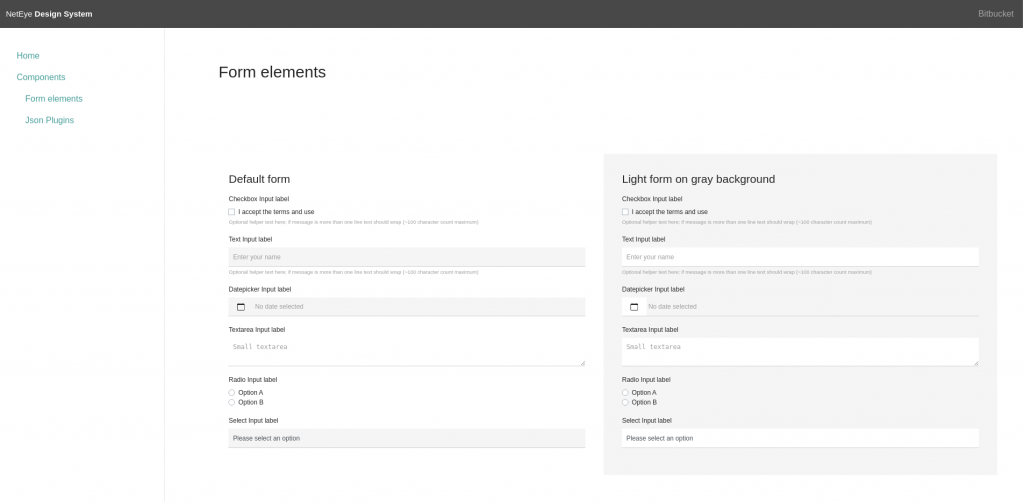
For example, here you can see the Form Element page of our Design System. It presents all possible elements that can be found in a NetEye form, and defines the only two possible color variants (light and dark), width, label style, icons and so on for each form component.

Why Do We Need It?
NetEye is a modular product, and we believe that each module integrated in our product should share the same patterns, colors, typography and styles. In addition we want the “look and feel” in NetEye to reflect our corporate identity, so we wouldn’t have to spend time “reverting” someone else’s design.
I believe that a well-written Design System will solve all these problems. In fact, it helps in improving development speed, avoiding the need to re-implement existing components. It helps us to avoid inconsistency between User Interface elements and, in addition, it defines the general guidelines for frontend development.
I can summarize the concrete advantages of having your own Design Systems as:
- Time gained – certainly when you start the development of a new project you need more time at the beginning to create components. You’ll find that when you continue along this path, your quickly recover the time you spent. You’ll have full knowledge of your library and how things work internally, and won’t experience the same steep learning curve.
- Increased flexibility – when integrating an external library or product, most of them will natively support a basic theming functionality. This usually means changing colors, but building up a product identity also means changing how buttons, input components, tables, and so on look like. Having your own component library makes it much simpler.
- More control – in addition, you have full control over each variant of your element and you can define your own “Voice and Tones” to enforce consistency and define how people should think and feel about your product.
Useful Links
- Everything you need to know about Design Systems
- Atlassian Design System
- GitHub Design System
- IBM Design System







