Lo sviluppatore front-end si trova sempre in mezzo a tante e diverse attività. Per poterle portare a termine nel miglior modo possibile, lo sviluppatore front-end deve essere informato sul design, back-end, contenuti e tutti i dettagli che rendono l’insieme piacevole all’uso [2].
Fraintendimenti, tempo sprecato per sincronizzare elementi in ambienti di sviluppo e di produzione, lavori duplici – sono solo alcuni dei problemi che affliggono gli sviluppatori [1].
La risoluzione di tali problemi migliorerebbe la comunicazione, la diffusione delle informazioni e permetterebbe una maggiore coerenza nella gestione del progetto. È qui che entra in gioco la Component Library.
Cos’è un Component?
Definizione di “Component”
Componente: una parte o un elemento di un insieme più grande.
Nel contesto del web design indica una parte dell’interfaccia utente, simile a delle costruzioni, la cui caratteristica principale è il “riciclaggio” di una unica soluzione per diversi problemi.
Caratteristiche del Component:
- Riutilizzabile – funziona in qualunque contesto
- Può essere costruito usando altri Component
- È associato alle pagine di scrittura [4]
- Solitamente è unito al visual style
Component Library
Definizione di “Component Library”
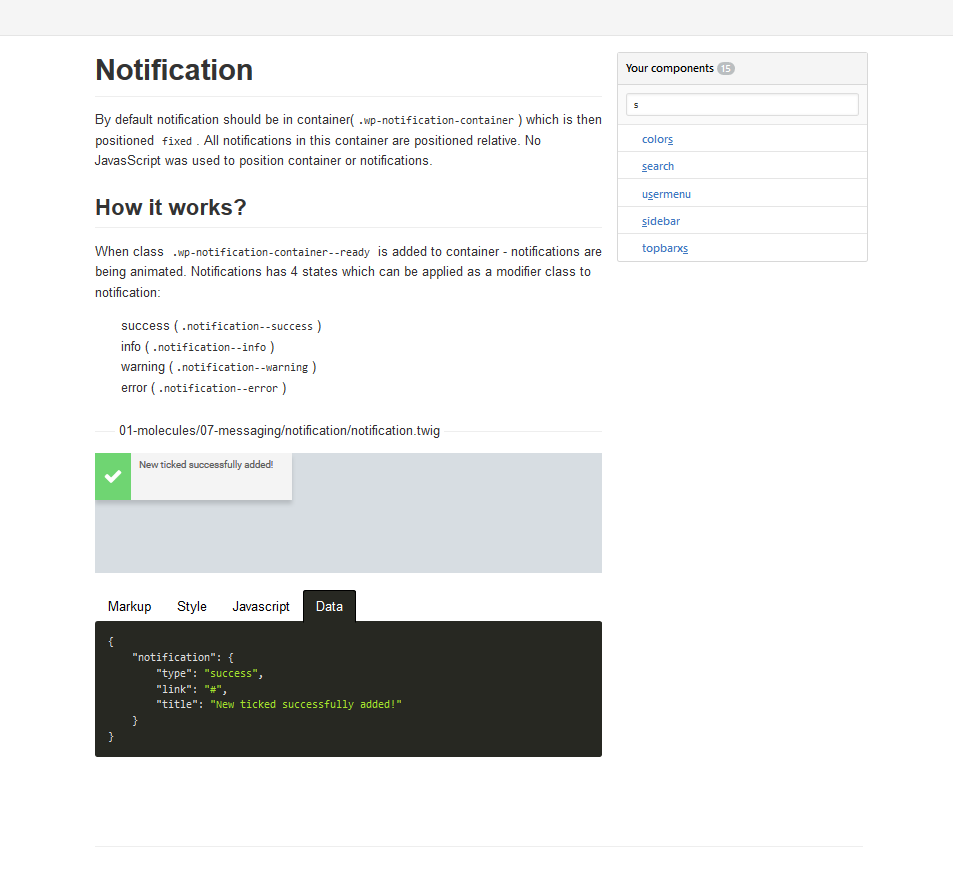
Una collezione di Components, organizzati logicamente, che spesso (ma non necessariamente) permette di scorrere e visualizzare un’anteprima dei Components e degli elementi connessi al Component stesso [3].
Al fine di implementare una Component Library, bisogna cambiare l’approccio di tutto il team – project managers, designers, front end and back end developers.
Noi non progettiamo pagine, noi progettiamo un Sistema di Components.
– Stephen Hay
La nostra Soluzione
Abbiamo bisogno di una soluzione che garantisca grande flessibilità e permetta di:
- Avere una panoramica completa dei Components in un unico posto
- Presentare Component Demo con dati falsi
- Documentare ciascun Component in Markdown
- Usare diversi modelli di Sistema
- Per ogni componente creare sia uno stile generale che uno stile specifico per ogni prodotto (in modo da supportare il sistema legacy)
- Aumentare la velocità di sviluppo front-end
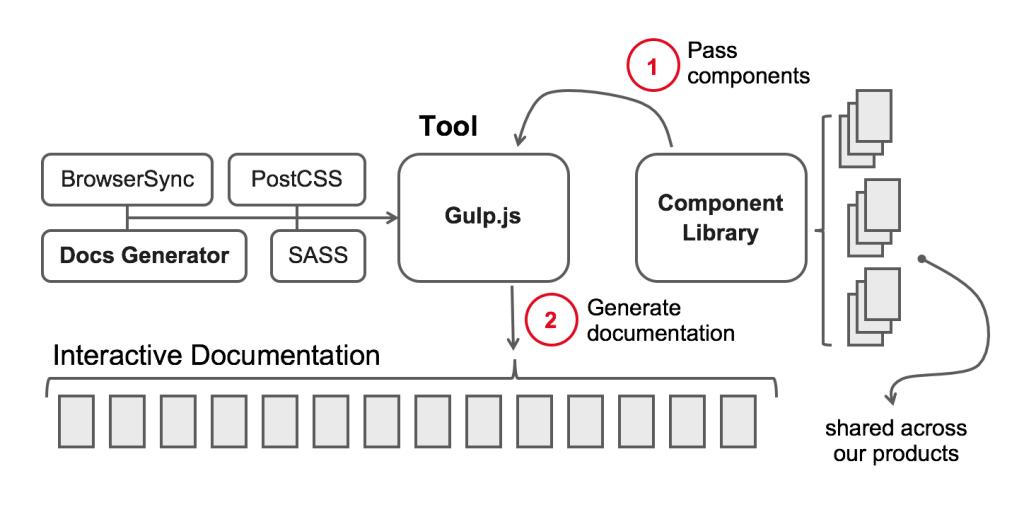
La Component Library è scritta node.js. La sua installazione è semplice, bisogna solo clonare il Repository, configurare la posizione dei Component, segliere il modello di Sistema e lanciare il comando di installazione npm sul terminale.
Components devono contenere almeno un file modello.
Si possono passare altre informazioni aggiuntive:
- Dati demo (
.json) - Stile (
.scss) - Documentazione (
.md) - Javascript (
.js)
Nuovi file sono creati ad ogni modifica ed un’anteprima viene generata.
Conclusione
L’introduzione della Component Library nel nostro lavoro ci ha permesso di continuare lo sviluppo dei nostri prodotti rendendoli stilisticamente coerenti. Abbiamo istituito anche un nostro lessico interno, relative all’implementazione del design, che permette di ridurre le incomprensioni e aumenta la qualità e velocità dello sviluppo.
[1]: http://www.slideshare.net/WolfBruening/how-to-build-the-perfect-pattern-libraryy “Wolf Bruening slides”
[2]: https://css-tricks.com/front-end-developer-aware/ “A Front End Developer is Aware”
[3]: http://clearleft.com/thinks/382 “On Building Component Libraries”
[4]: https://articles.uie.com/components_vs_patterns/ “Components Versus Patterns “