Die Rolle des Front-End-Entwicklers ist inmitten vieler anderer Rollen positioniert. Um einheitliche Produkte liefern zu können, muss der Front-End-Entwickler auf Design, Back-End, Inhalt und andere Dinge achten und besonderen Wert darauf legen, dass alle Elemente gut zusammenspielen und harmonieren [2].
Missverständnisse, verschwendete Zeit, das Synchronisieren der Elemente auf Entwicklungs- und Produktionsumgebungen, doppelte Arbeitsschritte – das sind nur einige Probleme, denen Entwickler täglich gegenüber stehen [1].
Die Lösung dieser Probleme würde Kommunikation und Wissensverteilung verbessern und die Durchgängigkeit des Design Prozesses ermöglichen. Und hier kommt die Komponentenbibliothek (Component Library) ins Spiel.
Was ist eine Komponente?
Definition einer Komponente
Ein Bestandteil oder Element eines Ganzen
Im Zusammenhang mit Web-Design ist es ein Teil der Benutzeroberfläche, ein Baustein, eine wiederverwendbare Design-Lösung für ein spezifisches Problem.
Eigenschaften einer Komponente:
- Ist wiederverwendbar – funktioniert in jedem Kontext
- Kann sich aus anderen Komponenten zusammensetzen
- Ergibt zusammengefasst mit anderen Komponenten eine Seite oder Ansicht [4]
- Hängt in der Regel mit dem visuellen Stil zusammen
Komponentenbibliothek (Component Library)
Definition einer Komponentenbibliothek
Eine strukturierte Sammlung von Komponenten, die oft (aber nicht notwendigerweise) eine Möglichkeit bietet die Komponenten und die damit verbundenen Assets zu durchsuchen und in einer Vorschau anzuzeigen. [3]
Die Implementierung ist nur ein Teil der Einführung einer Component Library. Ein weiterer wichtiger Bestandteil ist die Einstellung und Offenheit des gesamten Teams – Projektmanager, Designer, Front End- und Back End Entwickler.
We’re not designing pages, we’re designing systems of components.
– Stephen Hay
Unsere Lösung
Wir benötigten eine Lösung, die uns ein hohes Maß an Flexibilität bietet. Eine Lösung die es uns erlaubt:
- einen schönen Überblick über alle Komponenten an einem Ort zu haben
- Demo-Komponenten mit Dummy-Daten zu erstellen
- jede Komponente in Markdown zu dokumentieren
- mehrere Template Engines zu verwenden
- allgemeine und produktspezifische Styles für alle Komponenten (zur Unterstützung der Legacy-Systeme)
- Die Geschwindigkeit der Front-End Entwicklung zu erhöhen
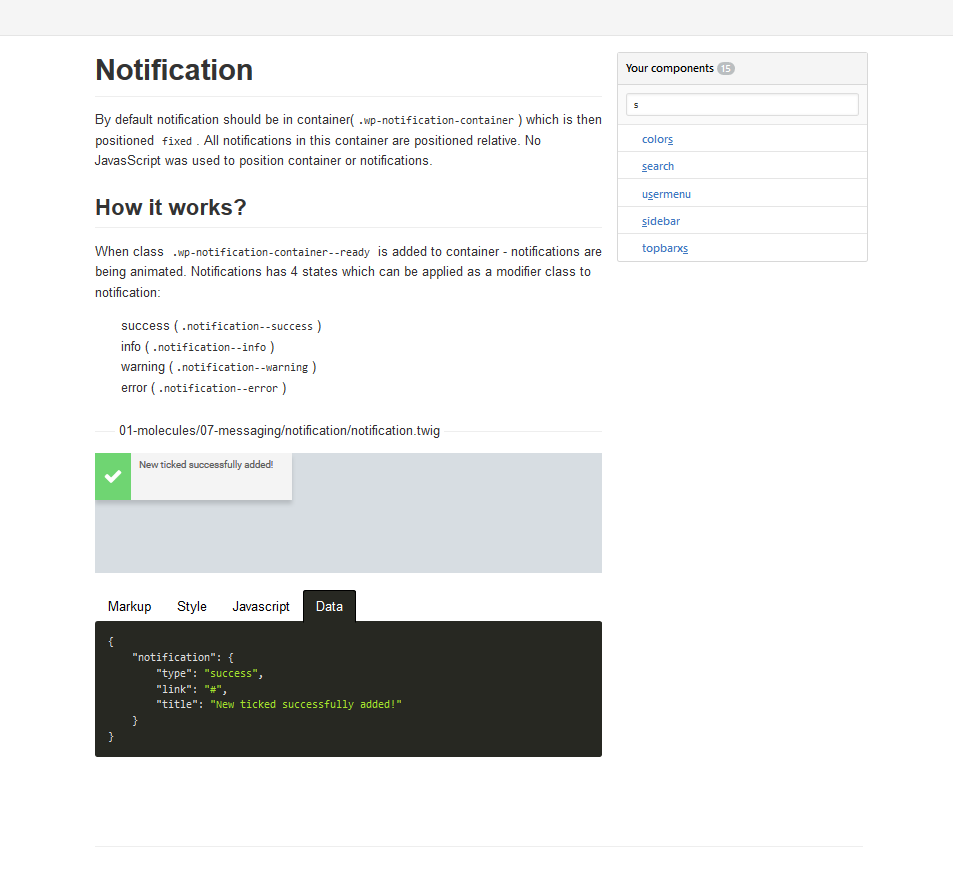
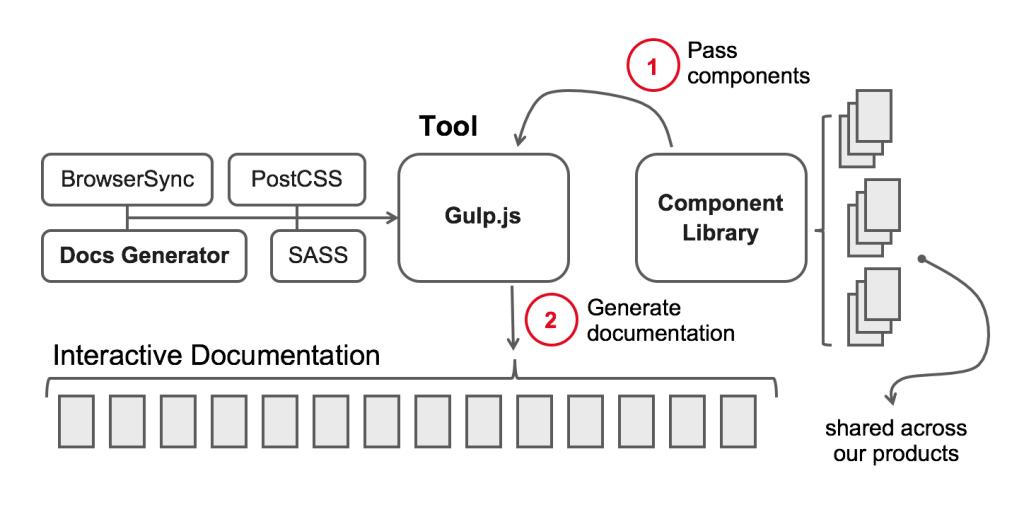
Die Komponentenbibliothek ist in node.js geschrieben. Die Installation und das Setup sind sehr einfach: Klonen der Repositories, Setzen der Position der Komponenten, Template-Engine auswählen, npm Install Befehl auf Terminal starten.
Die Komponenten müssen mindestens eine Template-Datei enthalten.
Zusätzlich können Informationen zu
- Demo Daten (
.json) - Style (
.scss) - Documentation (
.md) - Javascript (
.js)
weitergegeben werden. Bei allen Änderungen werden neue Files erstellt – eine Vorschau wird erzeugt.
Fazit
Durch die Einführung der Komponentenbibliothek in unsere Workflows, sind wir nun in der Lage, die Evolution unserer Produkte nachzuverfolgen und einen durchgängigen Stil für alle unsere Produkte zu erstellen. Innerhalb unseres Teams haben wir unser eigenes Vokabular definiert, das uns hilft Missverständnisse zu vermeiden wenn wir über die Design-Implementierung sprechen und uns unterstützt die Geschwindigkeit und Qualität unseres Entwicklungsprozesses zu erhöhen.
[1]: http://www.slideshare.net/WolfBruening/how-to-build-the-perfect-pattern-libraryy “Wolf Bruening slides”
[2]: https://css-tricks.com/front-end-developer-aware/ “A Front End Developer is Aware”
[3]: http://clearleft.com/thinks/382 “On Building Component Libraries”
[4]: https://articles.uie.com/components_vs_patterns/ “Components Versus Patterns “