Per controllare se un server Web (Apache, IIS) risponde alle richieste web viene di norma usato il check ‘check_http’ integrato in Nagios. Questo check effettua una richiesta http e verifica se il server Web risponde su un host/porta. Questo check non ci dice niente sul corretto funzionamento di una transazione che si vuole effettuare verso un applicazione web esempio eshop o CMS con contenuto dinamico. In un shop, sistema informativo o CMS sono coinvolti server web, application server e un database server. A chi è già successo che un server web risponde in maniera corretta al ‘check_http’ ma l’applicazione web non risponde perché il server web ha perso la connessione al database. Una soluzione potrebbe essere implementare un check più evoluto usando WebInject e fare eseguire dal check una transazione Web.
Come primo esempio presentiamo la ricerca di una parola chiave su un motore di ricerca come google. Configuriamo il testcase che verifica che una ricerca con le chiavi “wuerth phoenix” ritorni almeno un risultato contenente “Wuerth Phonix”.
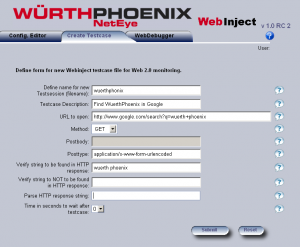
Per implementare il testcase utilizziamo l’interfaccia web di NetEye per la componente Webinject.
Tramite questa interfaccia si definisce l’URL da chiamare (incluso argomenti da passare) e la chiave di verifica. Confermando la creazione di genera automaticamente il file .xml e si aggiorna la configurazione webinject config.xml.
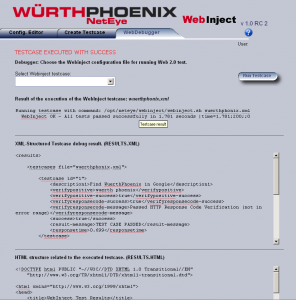
Come step successivo si pocede alla verifica della corretta conclusione del testcase. Per questo e’ possibile utilizzare la funzione di “debug” del molulo presentato, semplicemente selezionando il testcase desiderato.
In caso di risultato positivo si ottiene la sequente schermata:
Un altro esempio piu’ avanzato potrebbe avere la seguente struttura:
Fase 1 – Connessione all’applicazione Web
Fase 2 – Autenticazione all’applicazione web con loing/passwd e verifica di navigazione dati sul sito
Fase 3 – Eseguire un action sull’applicazione web e verifica dell’esito dell’esecuzione
Un check di questa struttura potrebbe essere implementato tramite un set di testcase in 3 stp successivi.
Esempio di transazione espressa in XML per WebInject
<testcases repeat=”1″>
<case
id=”1″
description1=”JavaRT – Load Login Page”
method=”get”
url=”https://rt.wuerth-phoenix.com:8443/bugtrack/servlet/bugtrack/index.html”
parseresponse=’value=”|”|escape’
verifypositive=”Welcome to JavaRT”
/>
<case
id=”2″
description1=”JavaRT – Try a login”
method=”post”
url=”https://rt.wuerth-phoenix.com:8443/bugtrack/servlet/bugtrack/action/LoginAction”
postbody=”TempScreen=Login.vm&ParamsNumber=0&username=testuser&password=testpassword&&submit=Login”
verifypositive=”Tickets assigned to testuser”
/>
<case
id=”3″
description1=”JavaRT – Create New Ticket”
method=”post”
url=”https://rt.wuerth-phoenix.com:8443/bugtrack/servlet/bugtrack/template/NewTicket.vm?mode=display”
postbody=”createTicket=New Ticket In&Queue=14″
verifypositive=”Create a new ticket”
/>
</testcases>
Adesso questo transazione si può integrare in Nagios con un commando:
check_webinject!test_javart.xml
I return codes del plugin sono interpretabili in questa maniera.
OK
Il test é andato a buon fine se tutte le fasi sono state passate senza errore. Il return code del check è 0 e viene inoltrato a Nagios con un messaggio che contiene il tempo di esecuzione del check.
WARNING
Se il parametro ‘globaltimeout’ nel file di configurazione WebIjenct é settato viene confrontato con il tempo di esecuzione del check. Se il check è andata a buon fine ma il tempo di esecuzione supera questo valore il return code è 1 con il significato WARNING. Il messaggio che viene restituito a Nagios descrive il warning dicendo che l’esecuzione del check a superato il parametro ‘globaltimeout’.
CRITICAL
Si considera come CRITICAL se una fase nel check non va a buon fine. Il return code in questa caso è 2 e viene restituito a Nagios con la descrizione di quale fase del check è fallita.











Per definire una nuova sequenza di check su pagine web 2.0 con webinject si propone un tool molto utile. o il per webinject.
Si tratta di un Add-On di Firefox, che permette di leggere un Header HTML ed aiuta per evidenziare i parametri GET o POST passati (per esempio durante una fase di login.) Sono proprio queste le informazioni necessari per definire la
Nome del Add-On Firefox: Live HTTP headers
Link Web: https://addons.mozilla.org/en-US/firefox/addon/3829